Recientemente he desarrollado algunos sitios web y hay una herramienta que para mí se ha convertido en imprescindible. Se trata de una muy útil aplicación OnLine con la que optimizo el peso de cada fotografía o imagen antes de publicarla en mis páginas, agilizando considerablemente la visualización de mis sitios. Como ejemplo, en mi último desarrollo, ferreteriaon.com, todas las imágenes están comprimidas con la herramienta que vamos a hablar a continuación.
¿De que hablamos?
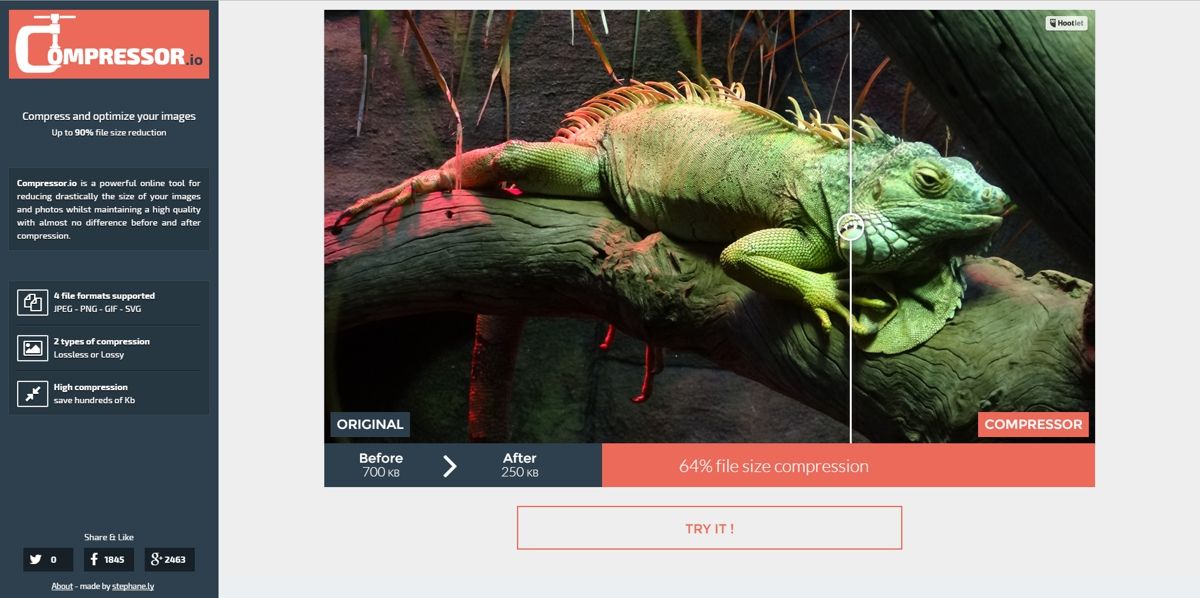
Se trata de Compressor.io, una poderosa herramienta OnLine desarrollada por Stepahne Lyver, gratuita, rápida, accesible, fácil e intuitiva. El sitio, sin necesidad de registro, permite reducir drásticamente el tamaño de imágenes y fotografías sin apreciar casi diferencia entre el original y la imagen comprimida. Una muy útil aplicación donde en su página anuncia que es capaz de optimizar imágenes logrando reducir su tamaño hasta un 90%.
Características más relevantes
- La herramienta, permite trabajar con imágenes de hasta 10Mb en formatos JPEG, PNG, GIF y SVG .
- Tiene dos niveles de compresión, una con perdida de calidad (Lossy) y otra sin perdida (Lossless), esta última comprime y convierte solo a formatos JPG y PNG.
- Alta compresión ahorrando gran cantidad de Kb.
- El usuario puede guardar el archivo directamente a su equipo o subirlo a unidades virtuales como Google Drive o Dropbox .
¿Cómo lo han logrado?
Para lograr este tipo de optimización, Stepahne Lyver ha hecho uso de tecnologías HTML5/CSS3, AngularJS, PHP y apoyándose en herramientas de código abierto como pngquant, OptiPNG, JpegOptim, Lossy GIF y Scou,
¿Cómo se utiliza?
Accede al sitio compressor.io y verás que no ofrece muchas opciones, simplemente muestra sus características, una imagen demostrativa y un botón para comenzar. En la imagen de muestra, puedes mover la barra vertical y comprobar el hipotético resultado de un imagen original y la misma una vez comprimida. En el ejemplo, no se aprecia diferencia alguna tras liberarla de un 64% de su peso.
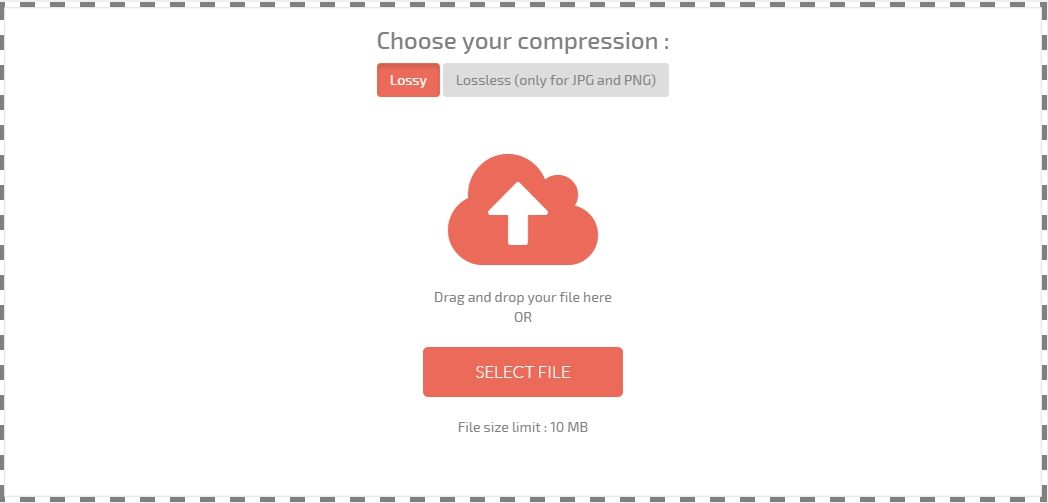
Haz clic en el gran botón que pone TRY IT! y mostrará dos posibilidades de compresión, una con perdida y otra sin perdida (esta segunda opción conserva más tamaño). La misma ventana dispone de dos formas de carga de la imagen (máximo de 10Mb), puedes subir la fotografía o imagen directamente desde la unidad de tu PC, haciendo clic en “SELECT FILE” e indicando la ruta o más fácilmente, arrastrándola desde tu explorador de archivos o escritorio, al interior del área marcada.
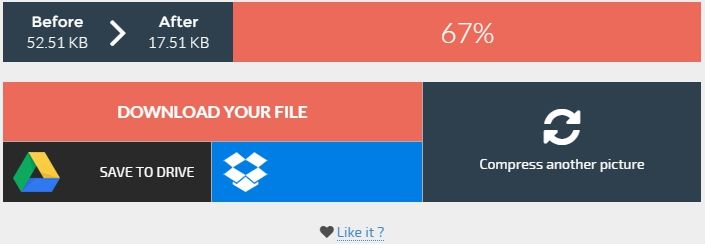
Una vez subida la imagen, comenzará automáticamente la compresión, durante su progreso muestra una barra con el valor del peso anterior así como el logrado tras comprimirla. A veces el resultado es realmente sorprendente.
Solo queda descargar el fichero a tu unidad haciendo clic en “DOWNLOAD YOUR FILE”, guardarla en Google Drive o almacenarla en Dropbox. Puedes continuar comprimiendo imágenes sin salir de esa ventana haciendo clic en “Compress another picture” y repitiendo el sencillo y rápido proceso imagen tras imagen.
¿Que ocurre con las imágenes que subimos?
Las imágenes que subimos para su procesado y descarga, se almacenan en sus servidores durante un tiempo limitado de unas 6 horas, transcurrido ese tiempo se elimina permanentemente. El usuario conserva la propiedad absoluta de sus archivos.
Póximamente
El autor tiene previsto aumentar el limite de tamaño de las imágenes a procesar, está valorando la posibilitad de cargar imágenes por lotes así como de ofrecer una versión de escritorio que no requiera el uso de Internet.
Por otro lado, anuncia en la misma web, que está dispuesto a vender esta poderosa herramienta para reducir el tamaño de las imágenes por $10 millones de dolares.
¿Comenzamos?
Comprueba lo que es capaz de lograr Compressor.io, te sorprenderá. Comienza a utilizar habitualmente esta herramienta para hacer que tus páginas Web sean mucho más ligeras, algo que le gusta a nuestro amigo Google.


















Hola Jose,
¿Sabes si existe un plugin para wordpress de Compressor o similar?
Gracias de antemano
Hola Jonathan,
para wordpress utilizo el conocido Plugin WP Smush, aunque las imágenes las optimizo todas haciendo uso de compressor.io.
Un saludo!
Gracias Jose,
WpSmush instalado
Gracias a ti!.
Saludos!
¡Muy interesante, sobretodo ahora que google esta midiendo las velocidades de carga!
Lo vamos a utilizar, os mandamos feedback pronto. Gracias por el post!
Gracias!!
Muy interesante, aunque ahora o las comprimes con el propio Google PageSpeed o no te cuentan como optimizadas.
Pero estupendo artículo. Gracias por el aporte.
Hola Jose,
¡Tengo que probarlo!
Ahora mismo optimizo la imagen desde Photoshop, incluso también hago un repaso en Tiny o JPEGmini. Pero tengo que probar Compressor y te cuento.
Gracias por tu aporte,
Un saludo!